What is UI/UX design framework?
A UI/UX design framework is a structured approach that provides designers with guidelines and methodologies to create effective and user-centered digital experiences. These UX design frameworks serve as a roadmap, helping designers navigate the complexities of the design process by ensuring that their work is both functional and visually appealing. By employing a systematic methodology, designers can address user needs, iterate on solutions, and maintain consistency throughout the project. Frameworks like Design Thinking, Lean UX, and the Double Diamond offer valuable insights into understanding user behavior, defining problems, ideating solutions, prototyping, and testing designs. Ultimately, a well-defined UI/UX design framework not only enhances collaboration among team members but also aligns design efforts with business goals, leading to successful products that resonate with users.
1. The Design Thinking Framework

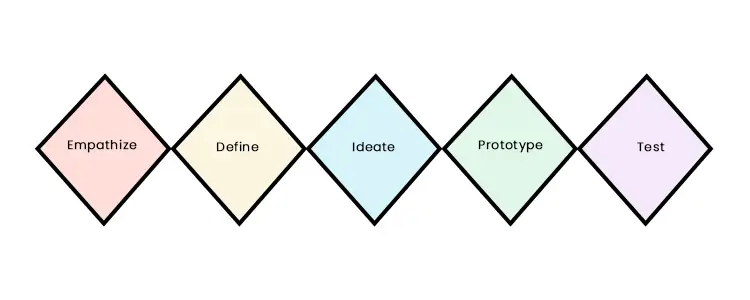
The Design Thinking Framework is a user-centered approach that emphasizes understanding user needs and iteratively developing solutions. It consists of five key phases.
- Empathize: This phase involves gaining insights into users’ experiences and needs through observation and engagement. Techniques such as interviews, surveys, and contextual inquiry are commonly used to gather qualitative data.
- Define: After gaining insights, the next phase is to clearly identify the problem that should be solved. This involves synthesizing the information collected during the empathize phase to create a clear problem statement that guides the design process.
- Ideate: During this phase, teams generate a variety of ideas and possible solutions for the problem. Techniques like brainstorming sessions, mind mapping, and sketching are employed to encourage creativity and explore various possibilities.
- Prototype: Designers create low-fidelity or high-fidelity prototypes to visualize solutions. Prototyping can involve anything from paper sketches to interactive digital models, allowing teams to experiment with different ideas.
- Test: The final phase involves gathering feedback from users on the prototypes. This feedback is invaluable for refining the designs and ensuring they meet user needs effectively. Testing can be iterative, leading back to earlier phases for further refinement.
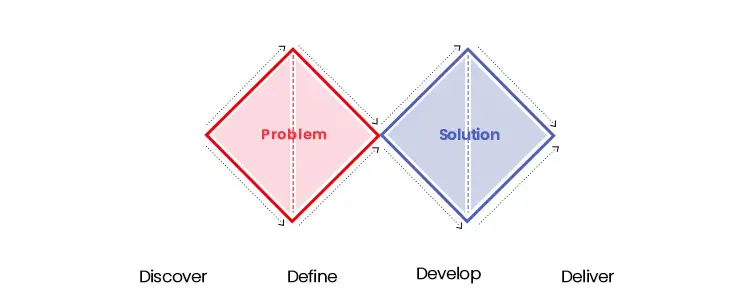
2. The Double Diamond Framework

The Double Diamond Framework is a visual representation of the design process that divides it into four distinct phases.
- Discover: This initial stage focuses on conducting research and collecting information about user demands and issues. Techniques such as user interviews, surveys, and market analysis are used to explore the problem space thoroughly.
- Define: In this phase, teams narrow down their findings to define the core problems that need addressing. Creating a clear problem statement helps focus efforts on specific user needs.
- Develop: Teams generate potential solutions through brainstorming and prototyping. This phase encourages creativity and collaboration, leading to multiple concepts being explored.
- Deliver: The final phase involves finalizing and implementing the chosen solution. This includes testing with users to ensure effectiveness and making necessary iterations based on feedback.
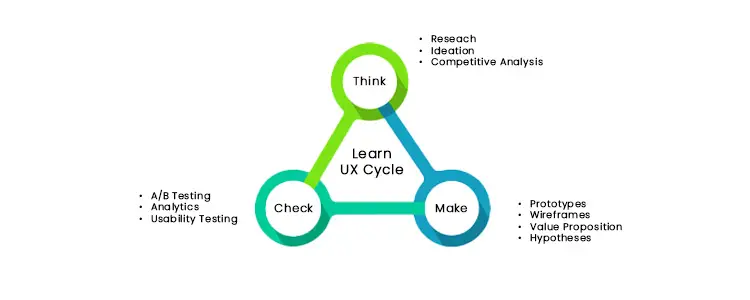
3. The Lean UX Framework

The Lean UX Framework is a user-centered design process that embraces Lean and Agile methodologies to reduce waste while focusing on delivering value to users. It consists of three main phases.
- Think: Teams brainstorm areas for improvement based on customer feedback, research, and observations of product usage. They develop a problem statement and prioritize which areas to focus on.
- Make: Designers and developers collaborate to build a minimum viable product (MVP) or feature aimed at solving identified problems. This prototype is created quickly to facilitate early testing.
- Check: After developing the MVP, teams do user testing to get feedback on how useful it is. This feedback informs further iterations of the design, allowing teams to refine their solutions based on real user experiences.
Lean UX emphasizes rapid iterations, collaboration among cross-functional teams, and a focus on outcomes rather than deliverables, enabling teams to adapt quickly based on user feedback .
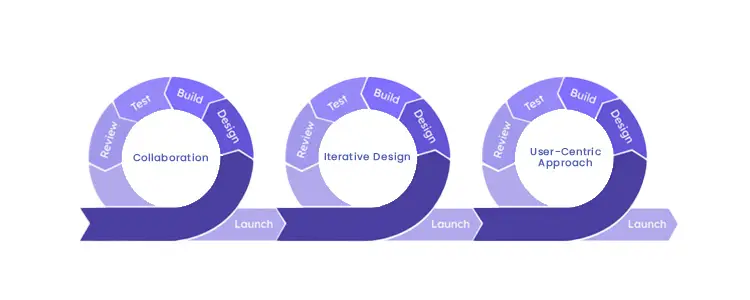
4. The Agile UX Framework

The Agile UX Framework integrates UX design practices within Agile development methodologies, emphasizing flexibility, collaboration, and rapid iterations. Key characteristics include,
- Collaboration: Designers work closely with developers and stakeholders throughout the project lifecycle, ensuring alignment between design and development efforts.
- Iterative Design: Continuous cycles of design, testing, and feedback allow for quick adjustments based on user needs and project requirements.
- User-Centric Approach: The framework prioritizes delivering value to users through regular updates and improvements based on real-time feedback.
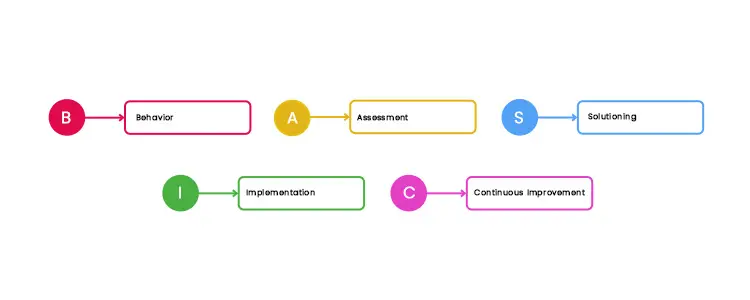
5. The BASIC Framework

The BASIC Framework provides a structured approach for designing user experiences by focusing on five key elements.
- Behavior: Understand user behaviors and motivations through research methods like interviews or usability testing.
- Assessment: Assess user needs by analyzing data gathered during research phases, identifying pain points that need addressing.
- Solutioning: Develop solutions that address identified needs through brainstorming sessions or collaborative workshops with stakeholders.
- Implementation: Implement the solutions in a way that enhances user experience while ensuring feasibility within technical constraints.
- Continuous Improvement: Regularly gather feedback from users after implementation to refine designs further based on real-world usage .
These frameworks collectively provide valuable methodologies for approaching UI/UX design, ensuring that user needs are prioritized throughout the development process while promoting collaboration and iterative improvements.
What are UI UX tools?
UI/UX design tools are important software applications that help designers create attractive and user-friendly interfaces for online products. These tools offer a wide range of features and functionalities to support the entire design process, from ideation to prototyping and testing.
Figma
Figma is a collaborative design platform that allows teams to work together on UI/UX projects in real-time. It is widely used for designing interfaces, prototyping, and maintaining design systems. Key features include,
- Real-time Collaboration: Multiple users can edit and comment on designs simultaneously, enhancing teamwork and feedback.
- Prototyping: Build animated and transitional interactive prototypes based on user feedback.
- Design Systems: Build and maintain reusable components and shared libraries to ensure consistency across projects.
- Developer Handoff: Developers can access design specs, assets, and CSS code directly from Figma, streamlining the implementation process.
Adobe InDesign
Adobe InDesign is used for creating layouts for both print and digital publications. . It is widely used by graphic designers, publishers, and marketers to design brochures, magazines, books, and interactive PDFs. Key features include,
- Layout Design: Create complex layouts with precise control over typography and spacing.
- Interactive Documents: Add interactivity to PDFs and digital publications with buttons, hyperlinks, and animations.
- Collaboration Tools: Share documents for review and feedback with stakeholders easily.
- Integration: Works seamlessly with other Adobe products for enhanced design capabilities.
Adobe XD
Adobe XD is a user experience design tool that facilitates wireframing, prototyping, and collaboration. It is designed specifically for UI/UX designers to create interactive prototypes of websites and mobile applications. Key features include,
- Prototyping: Build interactive prototypes with transitions and animations to simulate user experiences.
- Collaboration: Share designs with team members for real-time feedback and comments.
- Design Systems: Create reusable components and assets to maintain consistency across projects.
- Integration: Compatible with other Adobe Creative Cloud applications.
Marvel
Marvel is an online design platform that focuses on simplifying the design process for beginners and professionals alike. It provides tools for prototyping, user testing, and collaboration. Key features include,
- Prototyping: Easily create interactive prototypes from static designs.
- User Testing: Conduct usability tests to gather feedback on designs before development.
- Hand-off Tools: Generate specifications and assets for developers to ensure accurate implementation.
- Collaboration: Encourage team members to work together in real time on projects.
InVision
InVision is a prototyping tool that allows designers to create interactive mockups without coding. It is widely used in the UI/UX design process for its collaborative features. Key features include,
- Prototyping: Create clickable prototypes that simulate user interactions.
- Feedback Tools: Collect comments and feedback directly on the design files from stakeholders.
- Design Handoff: Generate design specifications and code snippets for developers.
- Integrations: Works well with other design tools like Sketch and Photoshop.
Adobe Illustrator
Adobe Illustrator is a vector graphics editor. It allows users to create logos, illustrations, and graphics with precision. The software is known for its ability to produce scalable graphics without loss of quality, making it ideal for both print and digital media. Key features include,
- Vector Drawing: Create and edit vector graphics using tools like the Pen, Pencil, and Brush.
- Typography: Access a vast library of fonts and manipulate text creatively.
- Artboards: Work on multiple designs simultaneously within a single document.
- Integration: Sync projects across devices and collaborate with other Adobe applications like Photoshop.
These tools collectively enhance the workflow of designers by providing specialized functionalities tailored to different aspects of graphic design, layout creation, user experience design, prototyping, and collaboration.
Ready to elevate your user experience? Infinity Tech offers professional UI/UX design services tailored to your needs. Reach out to our experts today to bring your vision to life!